For this project I wanted to get into the ActionScript aspect of Flash, which is something I hadn't used much before.
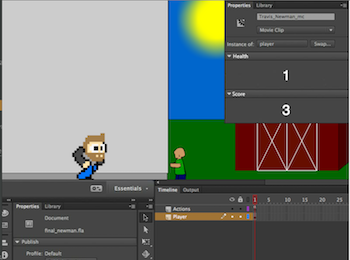
I decided on a game that tied together all my previous projects. In the game, a pixelated version of myself has to run through the Flash interface, passing through environments from previous projects and dodging all the subjects of those projects.
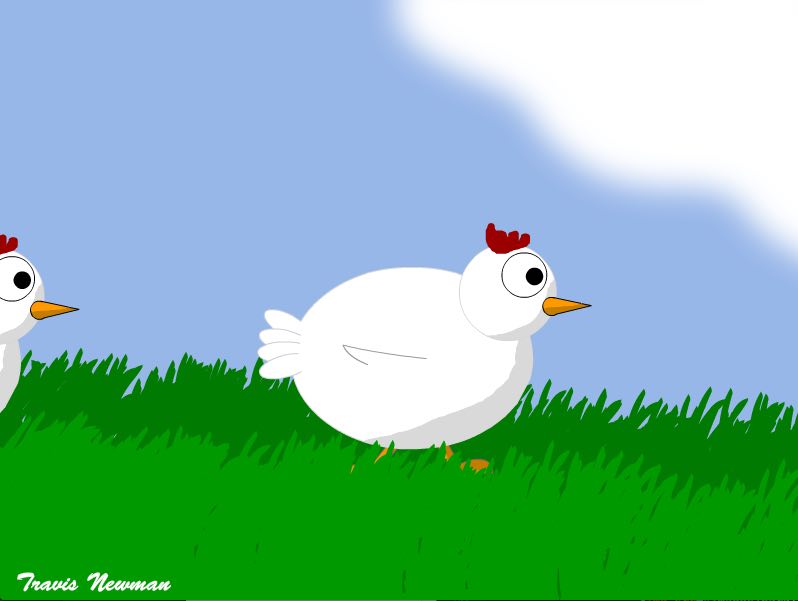
Part 1 in the story of the chicken. A chicken dreams of freedom, but is rudely awakened. I grew up on Looney Tunes, and this two-part series is my homage to the great animators that shaped my childhood. This animation uses more advanced Flash techniques such as motion tweens, object blur, full stage blur, motion blur, looping backgrounds, sound effects, and character animation.
Part 2 in the story of the chicken. This time she gains her freedom! This one is also a love letter to Looney Tunes, like the previous animation. This uses some more advanced animation techniques like fade effects, motion tweens, looping backgrounds, the bone tool, the spray brush tool, sound effects, and character animation.
(Note: the spray brush tool used to create the grass is CPU intensive. Some older PCs may be better off using the video version)
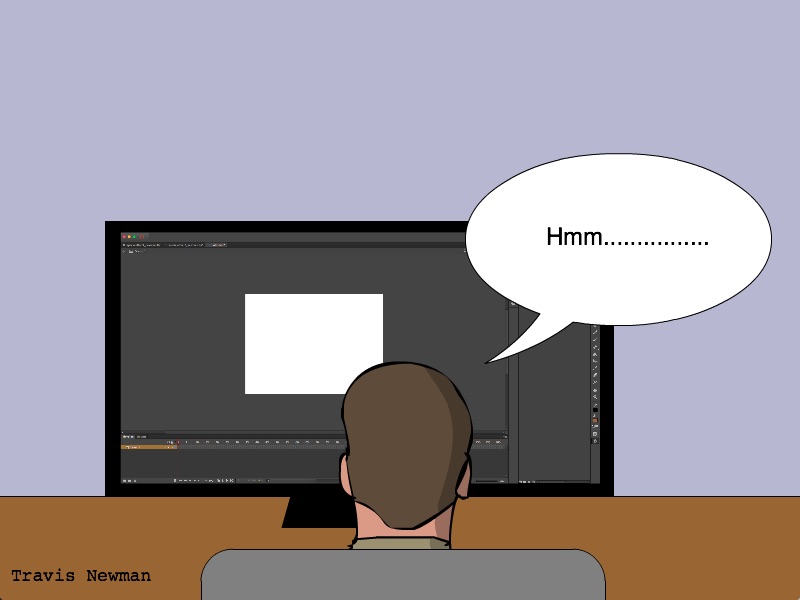
I was tasked with a selection of different effects to use, but I couldn't decide which to use. So, I used them all! This is an animation about an animator who can't decide what to animate.
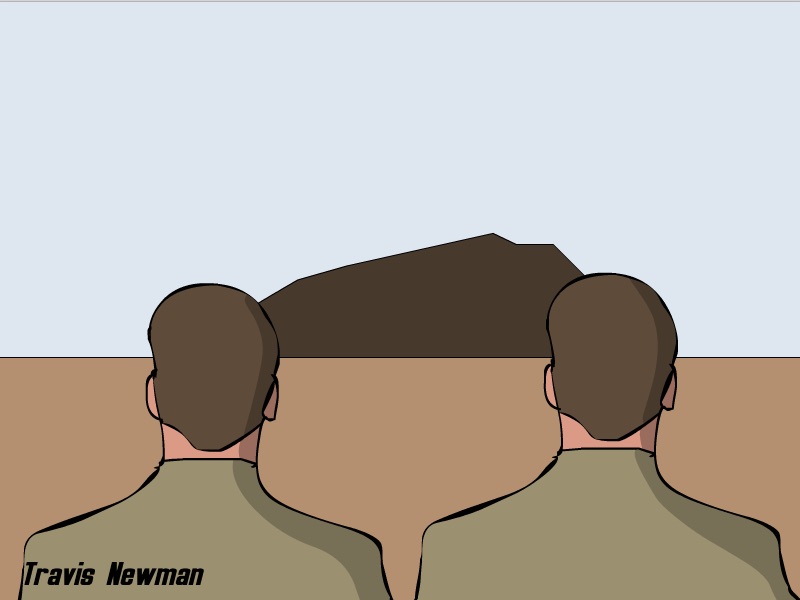
When I made this, Fallout 4 was about to come out and I had been playing a lot of Fallout: New Vegas to hold me over. One line of dialogue that many NPCs repeat over and over is "Patrolling the Mojave almost makes you wish for a nuclear winter." So I gave them one.
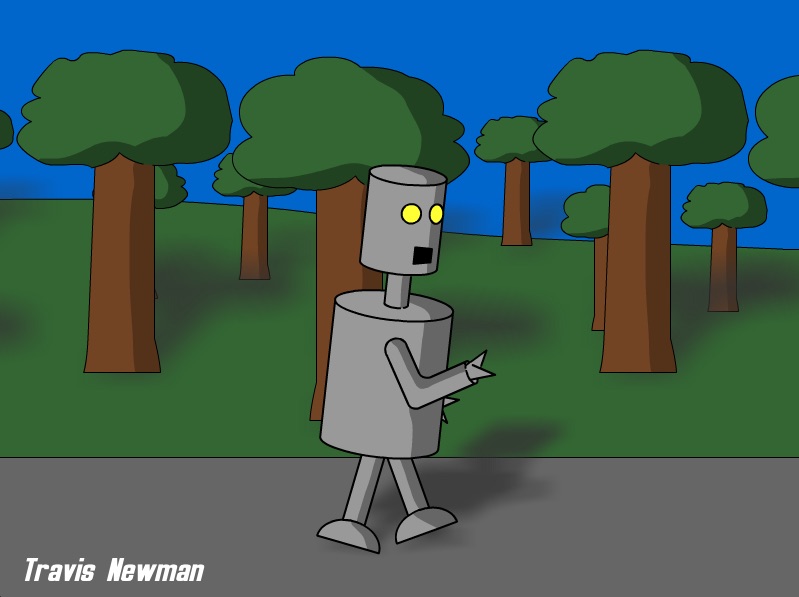
I took my robot from the walk cycle animation (below) for a walk in the park. This uses multiple backgrounds moving at different speeds to create the parallax background effect, simulating depth.
This is a character walk cycle that could be used in game development. The outside is a static background, while the room background and foreground objects move as they would if the camera followed the character.
I then used the assets from Flash in a GameMaker project.
For this animation, I imported an original source video of my friend's son absolutely rocking out to the Wiggles, then drew over important frames with a drawing tablet. I then drew a crude rendering of the Wiggles on the TV set and filled in everything.