On these pages you'll find many projects I've completed at NRCC, with information about how each was made. This page will be updated with more projects as I progress through the curriculum. Please use the links above to see projects from different courses.
Web Design II Projects
In this class, we will be learning more advanced web design methods, such as Dreamweaver, Bootstrap, and more advanced JavaScript
Dreamweaver Chapter 1

This project was a basic intro to Dreamweaver, and had us edit a page to show how the WYSIWYG editor worked.
Return to topDreamweaver Chapter 2

This project was all about the Dreamweaver interface-- there was no project to complete. However, I'm including it here for completion's sake. It used an unmodified version of the file from Chapter 1.
Return to topDreamweaver Chapter 3

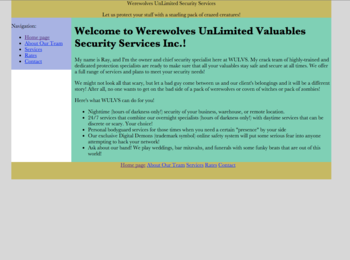
This chapter introduces us to our "client," WULVS, and we begin work on their site.
Return to topDreamweaver Chapter 4

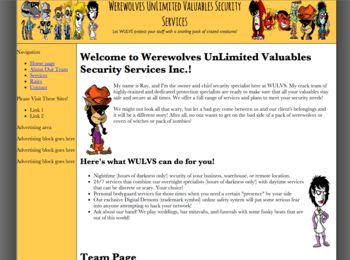
This chapter has us expanding our work for WULVS, livening up the page with more graphics and CSS.
Return to topDreamweaver Chapter 5

This chapter has us adding more complex elements using Dreamweaver, like tables from Microsoft Word that need to be stripped, contact forms, etc.
Return to topDreamweaver Chapter 7 - Responsive

This exercise took us through some of Dreamweaver's options for responsive web design.
Return to topDreamweaver Chapter 7 - Bootstrap

This exercise introduced us to Bootstrap support in Dreamweaver, and adding HTML5-supported videos to a site.
Return to topDreamweaver Chapter 7 - CSS Animation

With this exercise, we used some of Dreamweaver's tools for CSS Animation. The book requested that we fade from 0 to 1 opacity, I chose 0 to 0.8 because I thought it looked better for the purpose.
Return to topjQuery Fotorama plugin

With this exercise, we were given the building blocks for the jQuery Fotorama plugin, and had to customize it to perform other tasks.
Return to top